Triggers
The animation can be started based on five interaction types of your choice related to the object in question.
Note: If you want to engage multiple elements simultaneously, use the TIMELINE feature.

Play

Click

Hover

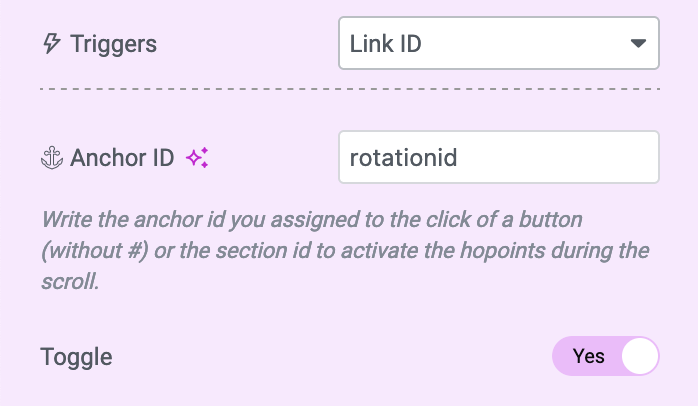
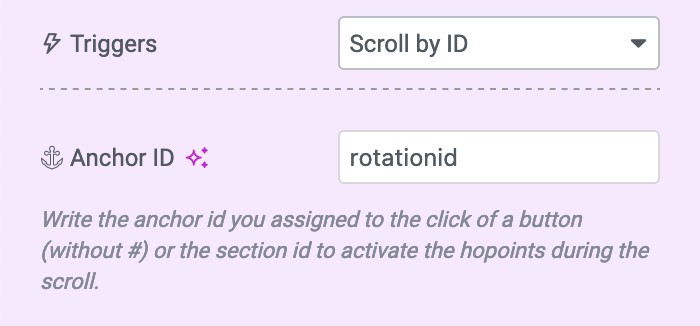
Link ID

Scroll by ID

Animation Properties
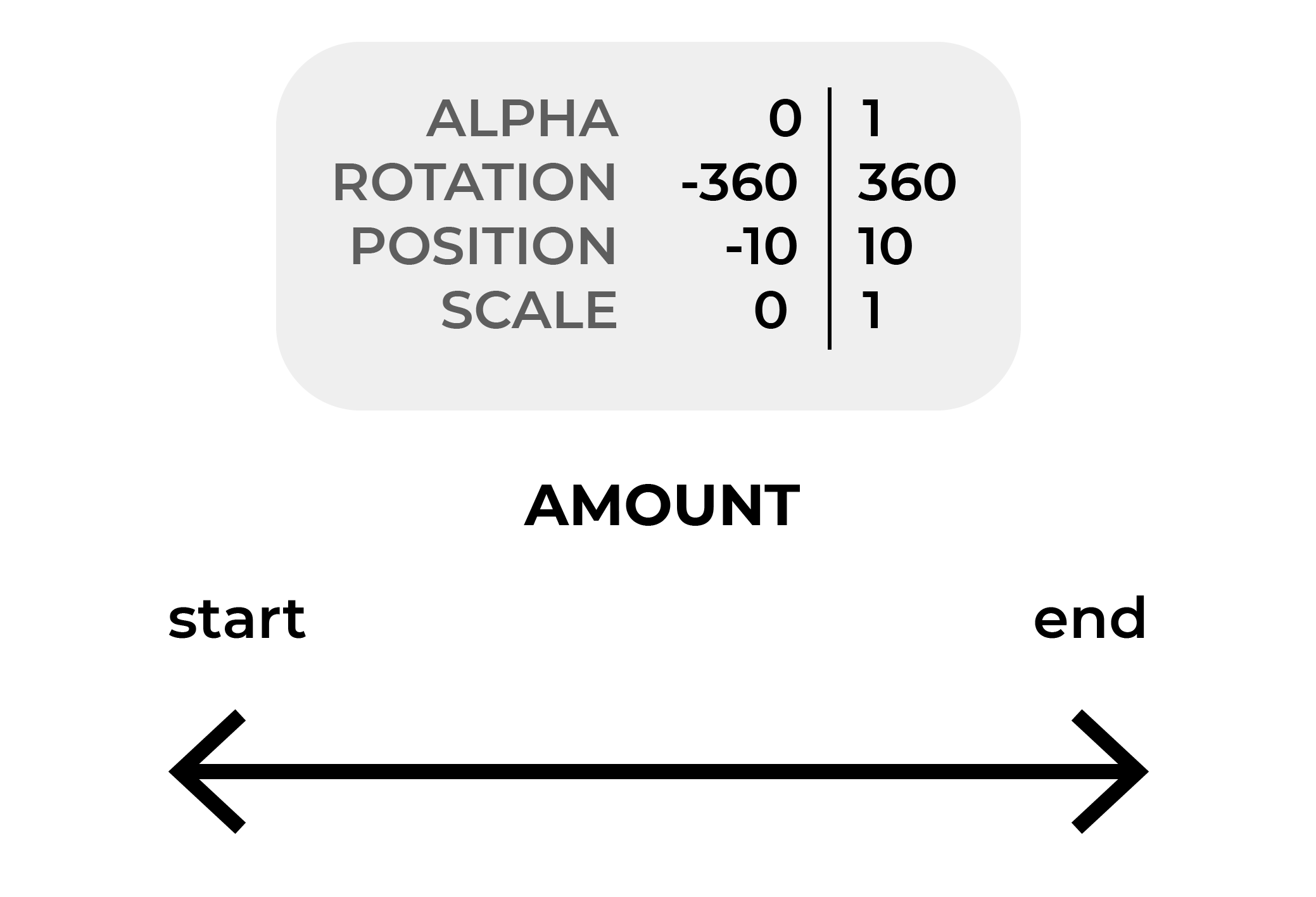
The “Animation” feature creates looped animations. It modifies the Opacity, Rotation, Position, and Scale properties of the object.

Opacity

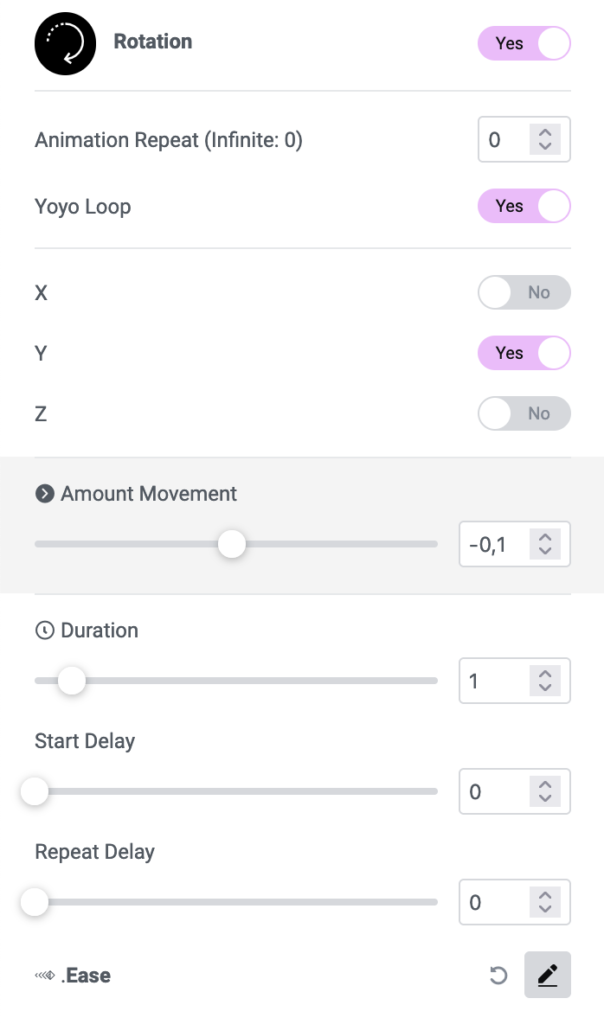
Rotation

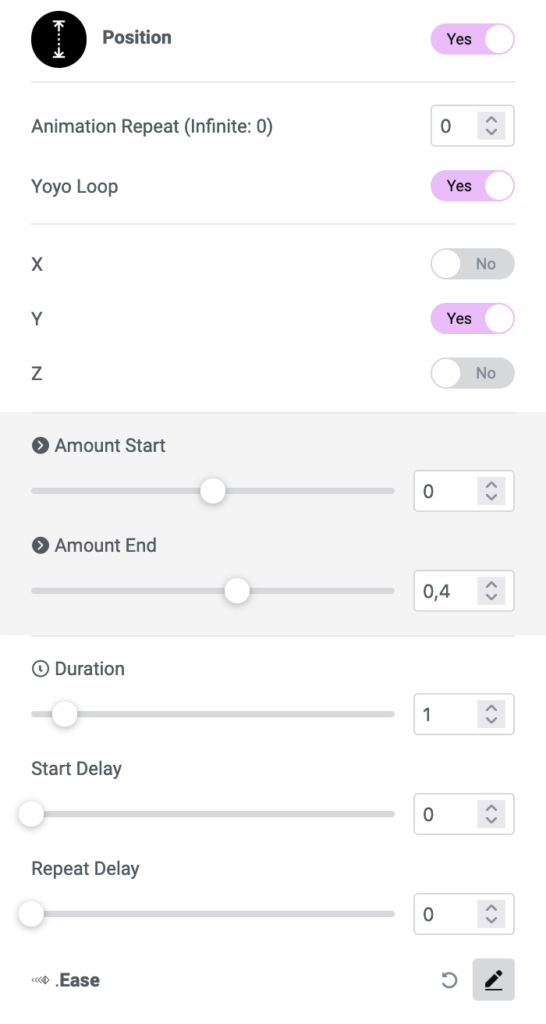
Position

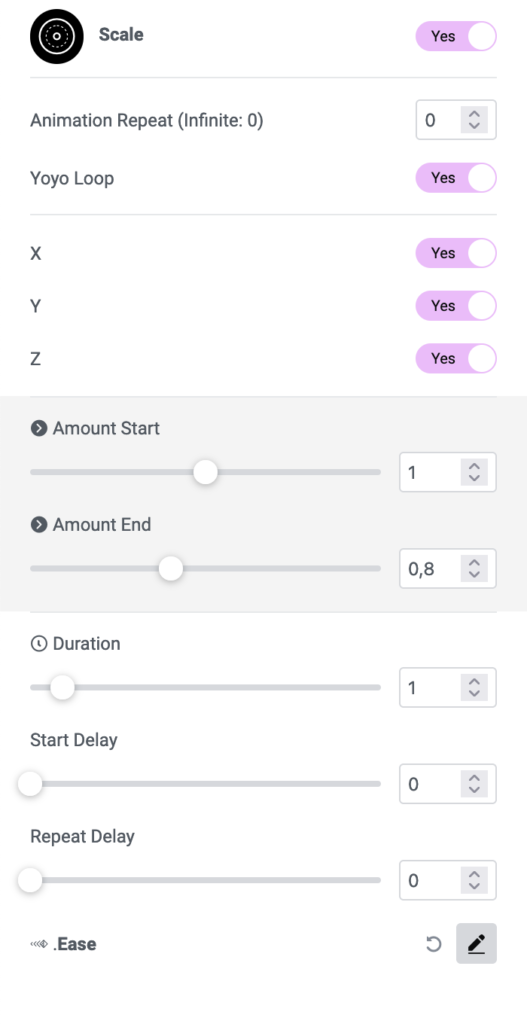
Scale

Amount Numbers
For each property, you can set a quantity value based on the effect you aim to achieve.