
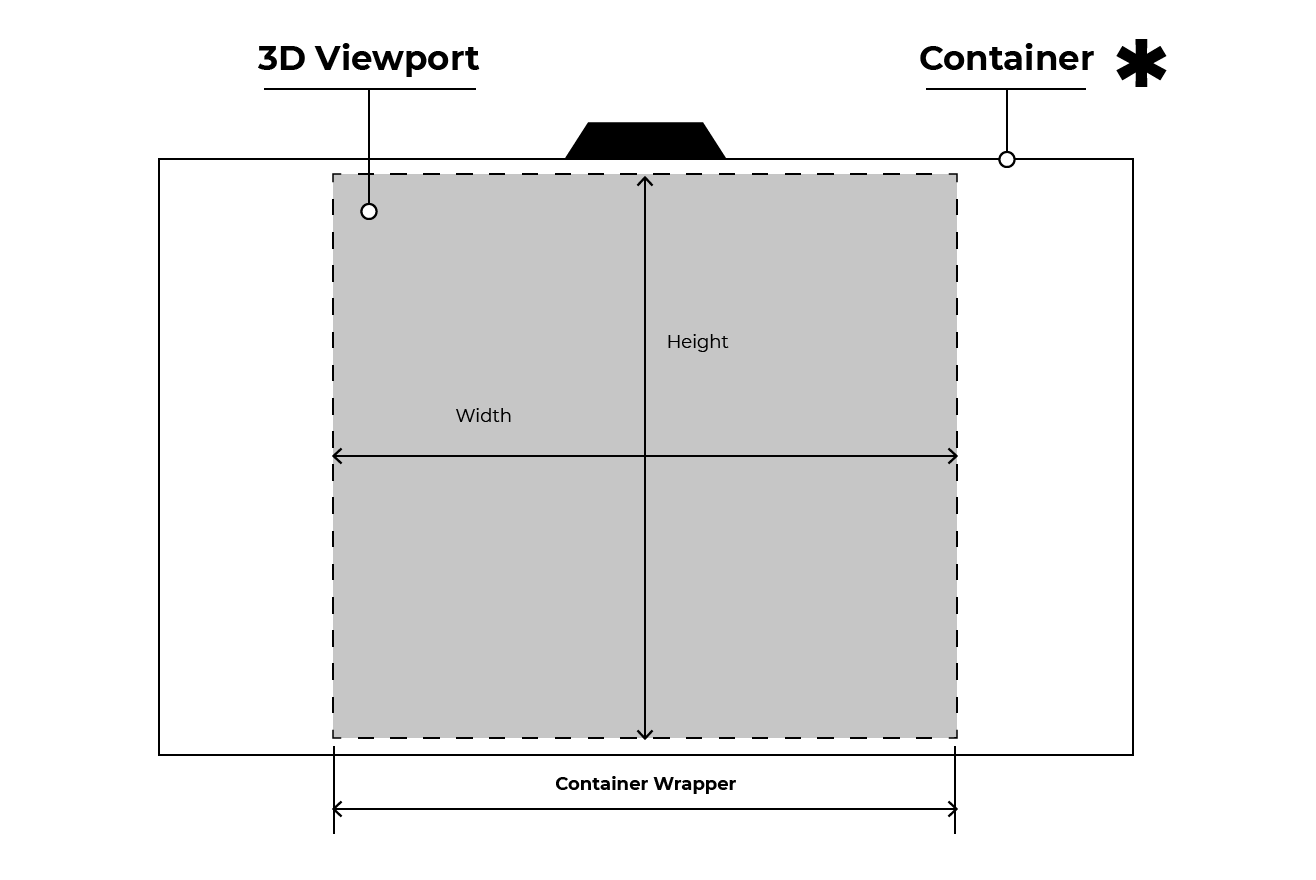
Dimensions
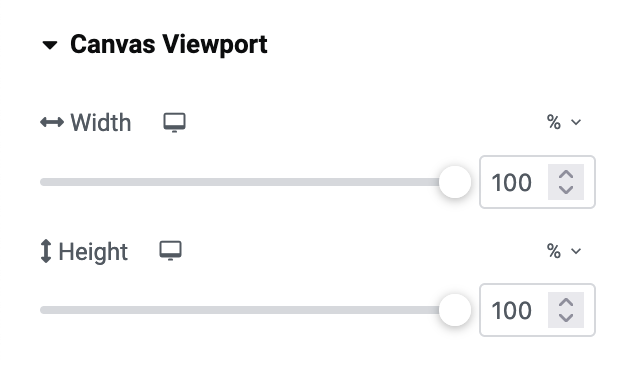
This determines how the “Canvas” expands relative to the container. The width and height can be specified in PX, %, or Vw/Vh units.

Extend & Fix
This feature automatically stretches the “Canvas” to fit the entire screen and secures it at the bottom.

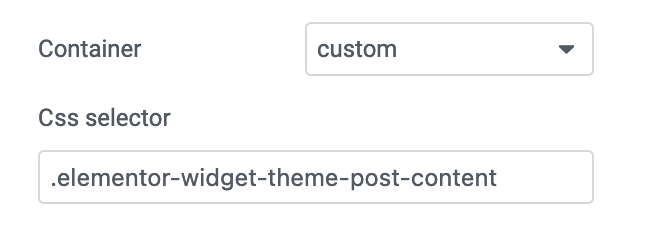
Container selector (*)
You can switch the container to a specific element.
This can be particularly useful in the case of templates.