AR Location Based utilizes AR.JS, which seamlessly integrates with Tree.js.
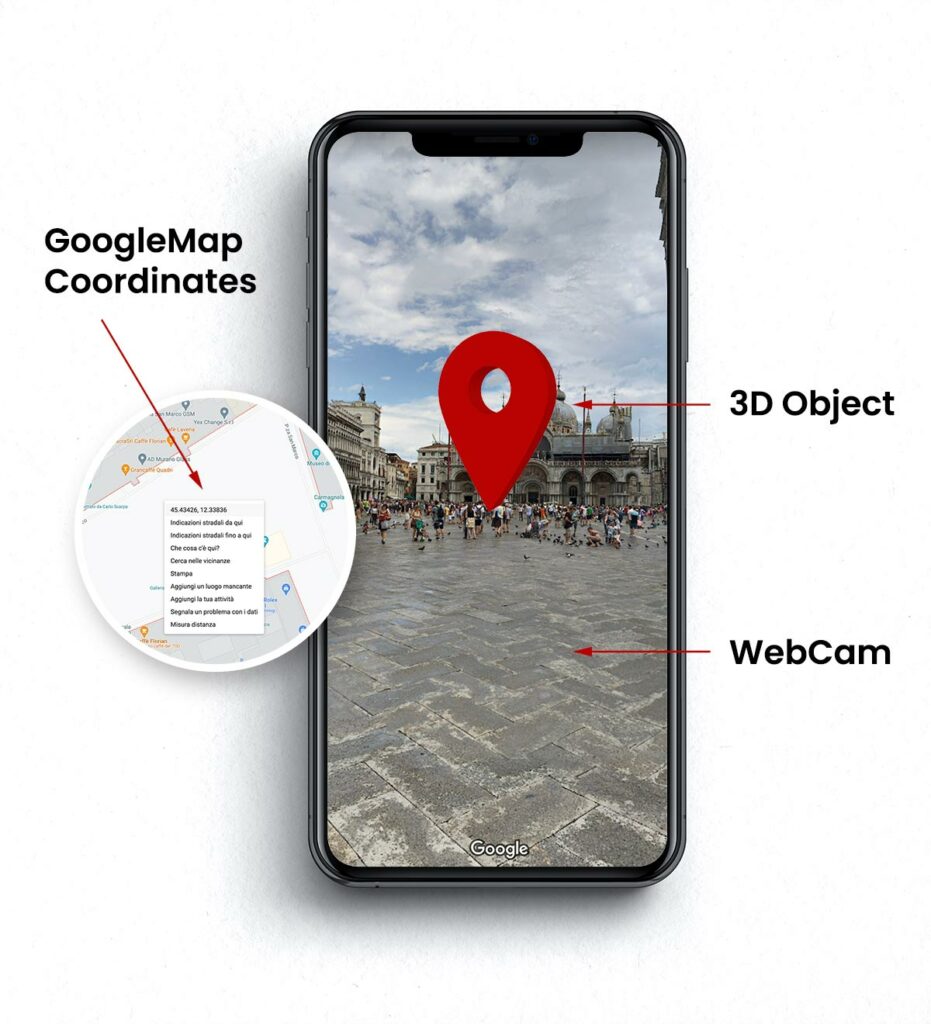
Location-based AR uses real-world locations to display augmented reality content on user devices. The engaging experiences crafted with this technology depend on users’ real-world positioning. As users move around (ideally outdoors) with their smartphones, they can view AR content corresponding to real-world sites. As users navigate and rotate their phones, the AR content adapts to their movements, offering an authentic experience where locations seem ‘anchored’ in reality. This technology enables interactive tours, navigation assistance in new cities, and finding points of interest like buildings, museums, or eateries. Beyond that, it supports developing educational activities like treasure hunts, interactive biology or history lessons, and even location-specific visual art experiences.

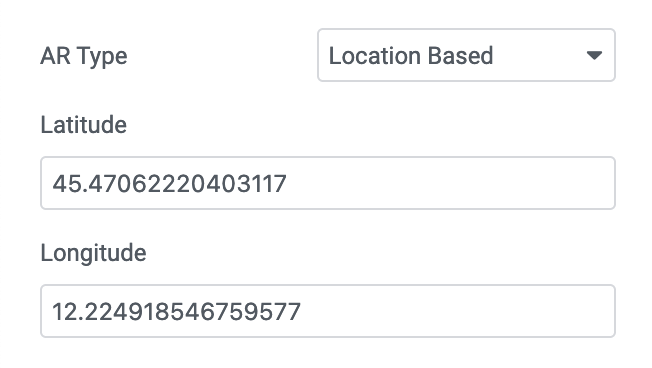
Type
Location Based
The latitude and longitude coordinates assign the object a specific location in the “Real World”.
Thus, if you’re nearby, you’ll be able to see the object on your device when visiting the page.
This example uses MyLocation, which means that you will always see the object in front of you, no matter where you are.


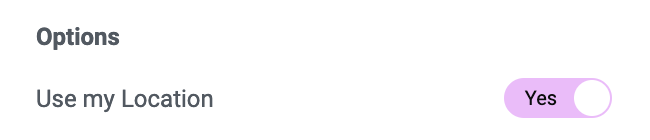
Option
My Location
The current location of your “smartphone or tablet” is captured and used to position the object in front of your camera. This creates a similar effect to augmented reality, but it doesn’t use WebXR and instead leverages your current geolocation.

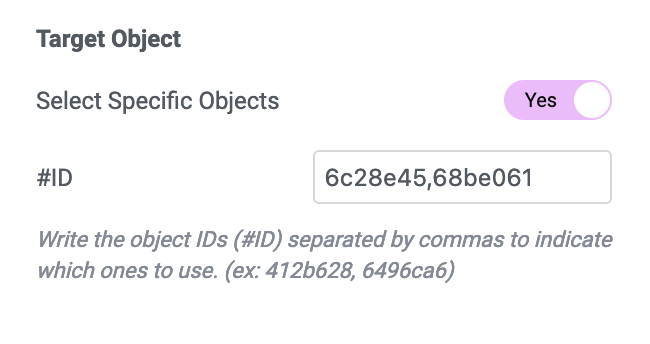
Option
Specific Object
Usually, all objects in your scene will be positioned at the specified GPS location.
However, by choosing this option, you can designate only particular objects in the scene for “Localization” viewing.
This implies that you can place objects at various points globally using other ARVRView widgets.
Note: while an object can’t be in multiple locations, you can replicate an object many times.