

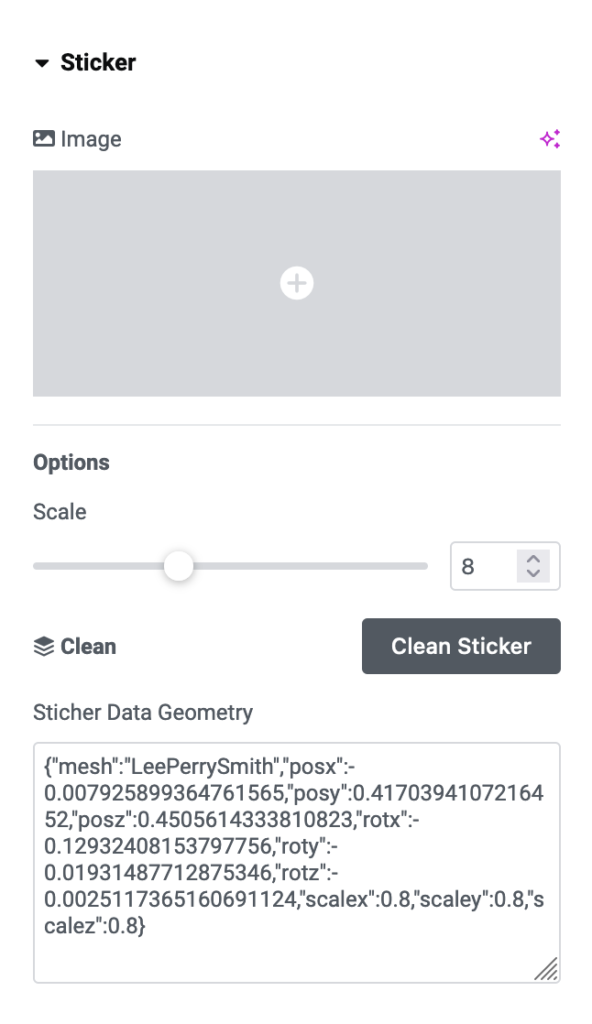
STICKER
Decal Geometry
Image:
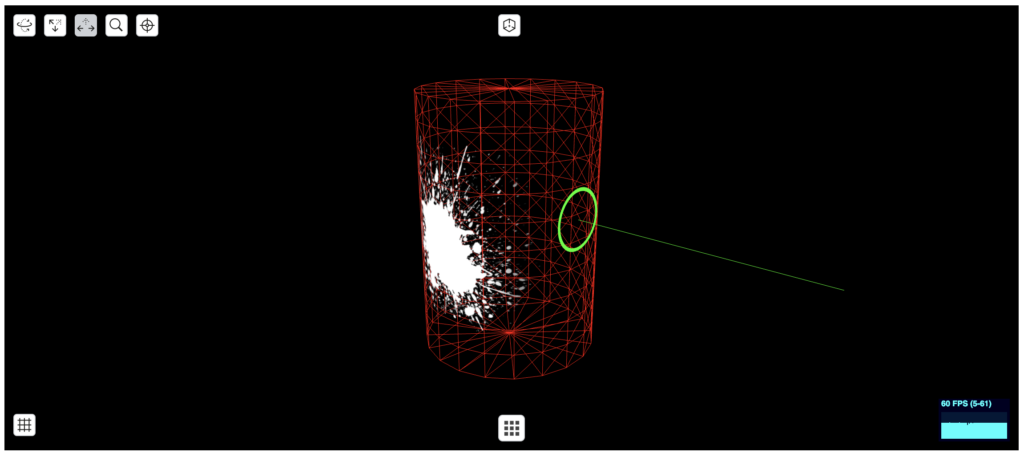
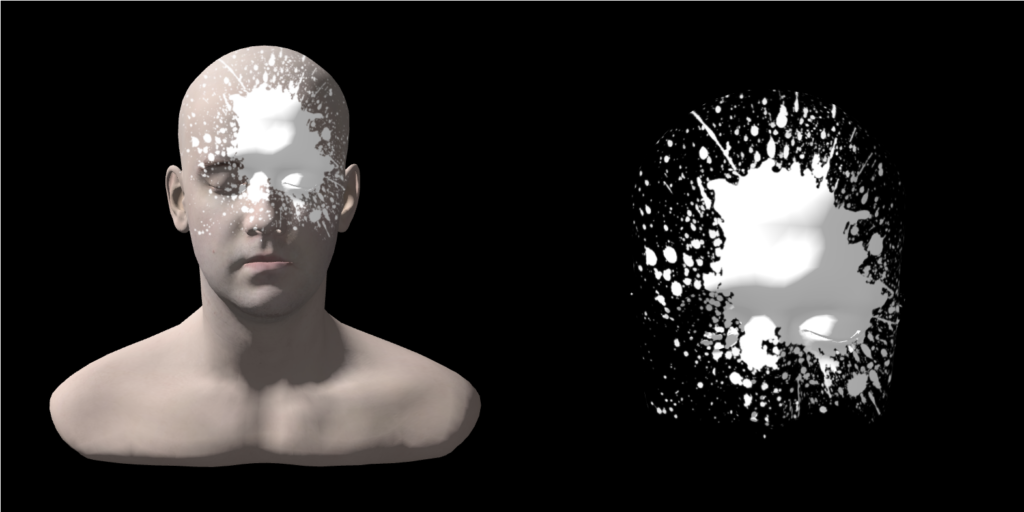
The picture is used as a label on the chosen Mesh’s surface. If none is selected, a default blob-shaped image is used.
Stairs:
The label’s size ranges from 1 to 20. It would help if you regenerated the shape to see the changes.
Clean:
A single button for clearing up.
Data Geometry:
Information is saved after clicking the chosen model. These read-only values shouldn’t be altered.



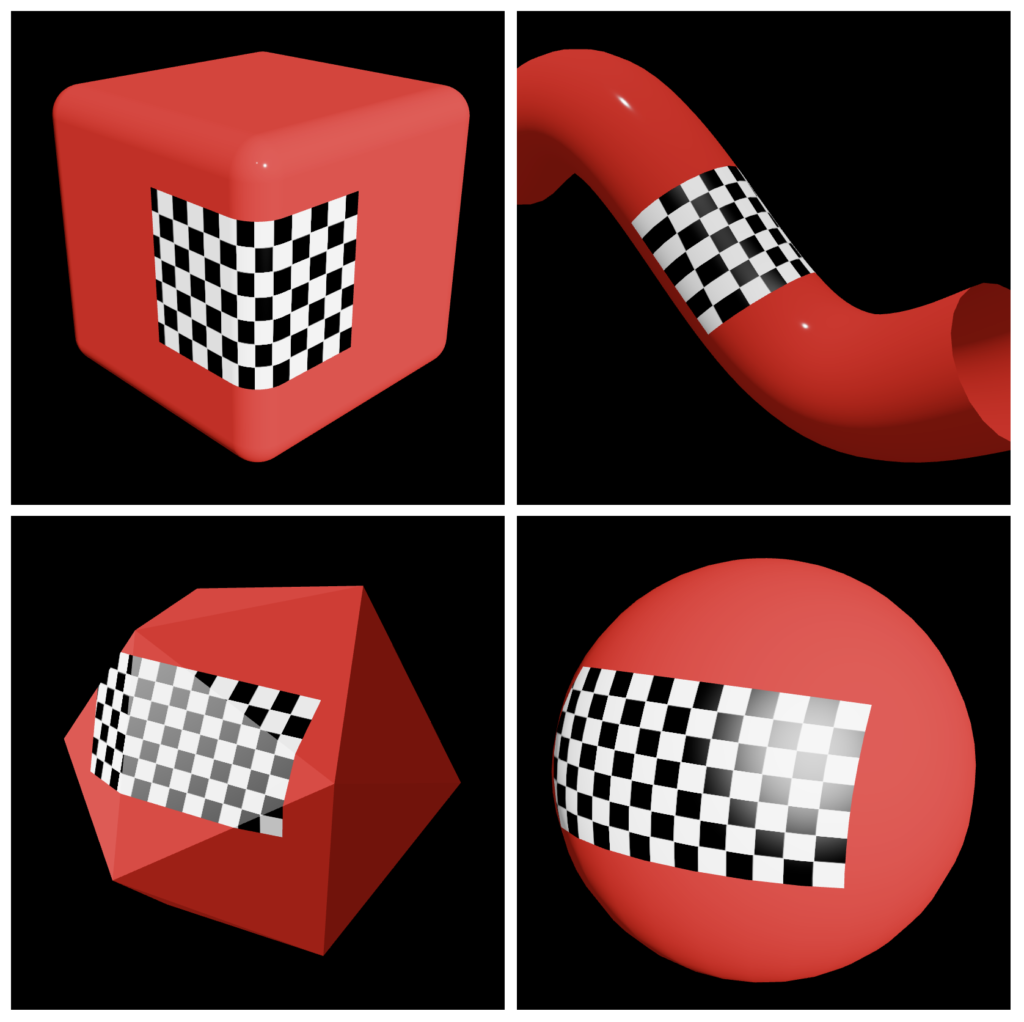
Decal
The method used in creating the label is known as “decal”, which merges two meshes to create a common area, as explained by the example and documentation on the Three.js site.
We’ve made this process simpler for you.